整理17.0的相关变化,大多内容都是翻译所得,速记
一个憋大招没出的版本
- 不包含新的特殊开发属性
- 可以平滑过渡
- 是未来变化的一个基石
不是“break”的changes
- 支持多版本共存:未来的应用中,你可以同时存在React 17 React 18……,这一点对于同构下的多路由还是有比较强的意义,这是一个例子
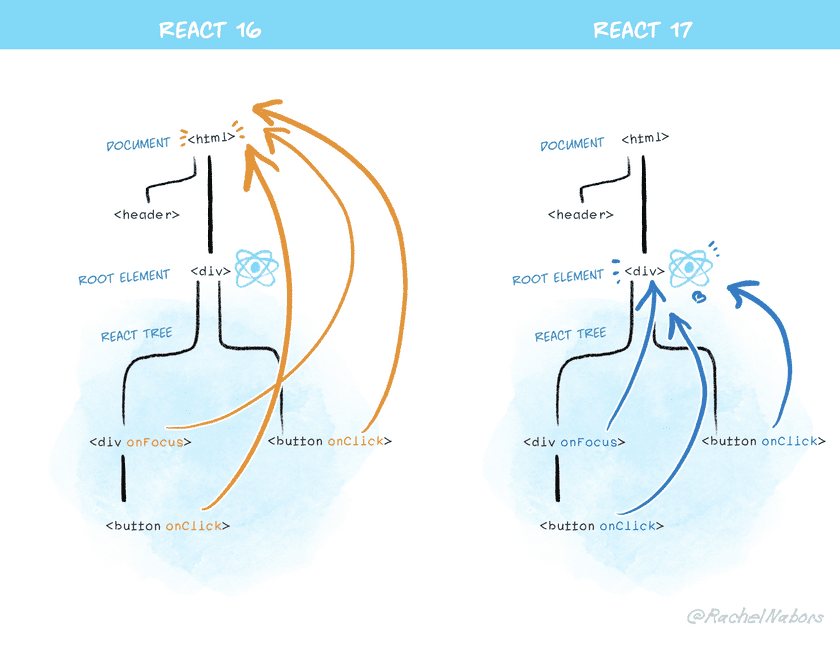
- 事件代理,事件代理由之前的挂载在document,改为挂载在render node上,这一点对于自动化埋点会有些影响。这项变化对于React应用嵌入到不同版本的React应用以及不同的框架(jQuery、Vue)中带来极大的便利,避免事件的冲突

- 一些对其浏览器行为的时间优化
- onScroll 不再冒泡
- onFocus和onBlur使用原生时间代替
- 捕获阶段事件使用真实的浏览器捕获阶段监听
- 去除事件池优化:不再需要
e.persist() 。 - useEffect清除时间,由原来的同步清除改为异步清除,同时保证各个组件的清除动作完成在进行新的effect操作
可能带来的问题:
useEffect(() => { someRef.current.someSetupMethod(); return () => { someRef.current.someCleanupMethod(); }; });
由于改成了异步,所以清除函数内容的 ref 可能已经被置为 null 。
- 增强了
return undefined 报错校验,包括 forwardRef memo 校验 - 其他:https://reactjs.org/blog/2020/08/10/react-v17-rc.html#changelog
JSX Transform 调整
曾经的转换方式
import React from 'react'; function App() { return <h1>Hello World</h1>; } _______________________转化为_____________ import React from 'react'; function App() { return React.createElement('h1', null, 'Hello world'); }
这也是为什么每次使用JSX需要引用React
现在的方式
import React from 'react'; function App() { return <h1>Hello World</h1>; } _______________________转化为_____________ import React from 'react'; import {jsx as _jsx} from 'react/jsx-runtime'; function App() { return _jsx('h1', { children: 'Hello world' }); }
其中 import React from 'react'; 是可以删除的; import {jsx as _jsx} from 'react/jsx-runtime'; 是编译器自动加入
支持新的jsx转换,需要的操作参考:
https://github.com/facebook/create-react-app/pull/9645/files
关于更多jsx-runtime jsx的用法,可以参考:https://github.com/reactjs/rfcs/blob/createlement-rfc/text/0000-create-element-changes.md#detailed-design
总结
以上如果不造成影响,无脑升啊