当前打包构建工具包括webpack、rollup、Browserify、parcel等等,他们的核心目的都是让NPM(全称Node.js Package Manager)能够跑在我们的浏览器上,他们的诞生的时代背景已经一去不复返了,现在浏览器有了esm,那我们的打包的方式是不是也得改变呢?
答案是肯定的,目前相对主流的两种思路
- 使用浏览器打包,充分利用浏览器本身的能力
- bundless
浏览器
之前前端开发的基本思路是启动localserver、监听文件变更、对文件重新打包,依此循环。尽管可以借助多种方式(多线程、缓存、热更等)优化打包体验,但全部的能力都依托在启动的服务上,最终浏览器运行的是一整个大bundle。在一个大型项目上,开发过程中的bundle大小大的令人恐惧。
蚂蚁提出一个新的技术解题思路Gravity(目前还未开源),就是把借助现在浏览器的能力将打包这一步释放在客户端上。同时还有就是codeSandBox。
个人感觉的优势是:
- 对于未来云ide,基于此项能力能够更快的实现
- 对于文件的变更,浏览器直接监听能够带来更直接的体验
问题是:
- 打包是一个密集型任务,如何保证体验(当然如果能够搭配bundless,又是另一番天地了,这个下文再说)
- 本质上区别不大,只是计算的重心转移,同时还得依托各类的插件,最终的生态也是够张狂了。
当前,目前还处于初期,当cloudIDE到来,也是一个重要支撑。再加上未来的bundless,或许真的就能依靠此大变天
bundless
当前阶段,真正值得关注的或许是bundless。不使用任何打包工具,直接依托浏览器本身的能力esm运行,从而真正的摒弃了webpack等工具。
5G时代+http的进化+CDN甚至可以将模块分布至网络,天然支持了拆包+懒加载等技术方案。在开发阶段也不用借助任何工具和server,修改即生效。一切都会如丝般顺滑。
snowpack就是专注这件事情,一个简单的例子
index.html
<html lang="en"> <head><title>bundless</title></head> <body> <div id="app"></div> <script type="module" src="/src/index.js"></script> </body> </html>
// src/index.js import { h, render } from '/web_modules/preact.js'; import htm from '/web_modules/htm.js'; import Module from '/src/module.js'; const html = htm.bind(h); render(html`<${Module} />`, document.getElementById('app')); // src/module.js import { h } from '/web_modules/preact.js'; import htm from '/web_modules/htm.js'; const html = htm.bind(h); export default function() { return html`<h1 style="color: red">this is in module</h1>`; }
- 只需要安装snowpack + preact + htm(jsx是需要编译的)依赖
- 然后npx snowpack会将package.json的dependencies重新安装在web_modules(自动生成)下
- 之后的依赖从web_modules引入即可
然后启动一个静态服务,就可以看到渲染内容了
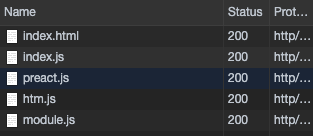
看下网络请求

每一个module都是直接从网络上获取,而不是打包到一起,通过esm本地就行关联执行。
所以基于此种特性,未来我们引入额外包的方式可以直接 import { xxx } from 'https://xxx/com/esm' 至此可以实现bundless了。
等一下,不是bundless,可是你还是执行snowpack?这里与其叫打包,不如叫提取,是对库中的esm模块进行提取,并按照esm规范导出,同时放在静态文件服务中。对于htm及preact打包产物中均有esm模块文件,直接提取并使用。对于没有esm的只是进行重写或者寻找替代方案。
基于esm的开发体验就不必多说了,未来可期!
以上只是一上午的心得,很粗鄙,简单做个记录
那是否可以来个可运行的demo线上demo呢
http://yunfengsa.github.io/pixi-bundless/
snowpack+pixi.js实现一个简单的不能再简单的游戏demo,开发全程没有借助任何打包工具,代码天然自动拆包。
入口文件index.js不到1kb,其他的模块全部通过“懒加载”,源码直接看文件就好了。
后续可以继续创新的尝试:
- 文件进行压缩
- 文件的安全性混淆
- wasm的应用
update 5.15
最近发现尤大的开源vite,在开发环境中实现完整的native esmodule dev,基本原理和文章内容类似,未来可期,甚至以至于生产环境。